Hello Lily58!
とうとう踏み入れてしまいましたよ…自作キーボードの世界に…
自作キーボードの世界には前々から興味を持っていたものの1年前に買ったNiZキーボード(atom66)気に入ってるしなーということで遠くから見ているだけでした。
しかし、最近になってどうも肩が痛くなってきて、キーボードを入力する体勢に入ると肩が痛くて集中できないという悩みを持ち始めていました。
もうこれは分割キーボードを買うしかない! ということで色々と調べた結果、一番自分に合っていそうな Lily58 を購入しました!!

キースイッチは Kailhロープロファイルスイッチ Red Pro(35g) で、NiZキーと同じ35gなのですが体感NiZよりすこし重い気がしています。が、打ち心地は結構好きなのですぐに慣れると思います。
初めての自作キーボードで困ったことを備忘録として残しておきます。
Lily58 を組み立てるにあたり、ビルドガイドと Daihuku さんの動画をまずは熟読しました。
ビルドガイド通り、サクサクとはんだ付けを終えて通電確認ヨシッ!となったのでスイッチはめるぞとなったところで問題が発生しました。
7個くらいスイッチを付けたところでメキッという音が聞こえて何だなんだと確認してみるとソケットが外れている !!?? ということに気付きました…
ビルドガイドの
力がかかる部品のため、両方をしっかりとはんだ付けをし、浮きがないか確認をします。
はもちろん読んでいて、予備ハンダしてからたっぷりとハンダを流し込んだつもりでしたがどうやらうまく行っていなくて力がかかった際に剥がれてしまったようです。
パターンやられたか!? という悪い直感はあたっていて動作確認すると4つくらいしかキーが反応しませんでした…
祈るような気持ちで基板データを探していたらGitHubにデータが公開されてるじゃないですか!
Kicad を急いで入れてテスターでつながっていなければいけないところを確認しながらショートさせてなんとか動作確認ヨシッとなって一安心しました。

今後の対策としては
- ソケットに一度スイッチをはめ込んで刺さりやすくする
- 通電確認後にソケットをグルーガンなどで固定する
と良いと思います。
今回の製作での困りごとはこれぐらいで、個人的にファームウェアの書き込みの簡単さに驚きました。特に VIA はGUI上でポチポチやったら即キーマップが反映されていて不思議な感覚ですごかったです(語彙力)
salicylic-acid3.hatenablog.com
初めての自作キーボードで問題もありましたがなんとか無事作り終えることができてよかったです! ネット上ではソケットが剥がれて困ったという意見をほとんど見なかったんですが僕のはんだ付けが下手くそすぎただけなんでしょうかね…??
この記事は無事に動くようになった Lily58 で書きました。
ダークモードで透過画像が見辛い問題を解決する拡張機能を作りました!
筆者はダークモードが好きで, 以前紹介した Dark Reader というChrome拡張を入れてダークモード化させています.
ただ,ダークモードにすると透過pngで黒文字が見辛いという問題をずっと感じていました.
このためにダークモードをオフにしたりしていましたが,面倒 & 目がつらい ということで解決しようと今回の拡張機能を作りました!

ここからはどのような仕組みで動いているかを解説しようと思います.
ImageMagickとの出会い
透過pngがなぜ見づらくなっているかを考えると,背景がなく,背景が黒くなる(ブラウザがダークモードなので)ことが原因だと考えられます.つまり,対象となる画像の背景を白色に設定してあげれば今回の問題は大方解決しそうです(白文字の場合は見えなくなりますが...).
今回はImageMagickを使って画像変換することにしました.
今回やりたいことはconvert input.png -background white -alpha deactivate -flatten output.pngとしてあげれば実現できそうです.
「透過をオフにして,背景は白色でレイヤーを重ねる」といった意味になります.(ImageMagickではデフォルトは背景白色だったので指定しなくてもよかったです)
有志の方がImageMagickをWebAssembly化してくださっていたので今回はこれを利用することにしました.
WASM-ImageMagickを使う
はじめ,npmでインストールしてwebpackでバンドルさせて使おうと思ったのですが,Issueに上がっているエラーと同じエラーに出会ってしまいました.
そこで,Issueにある解決策と同様に,<script type="module">とすることでimportが使えるようにして,import * as Magick from "https://knicknic.github.io/wasm-imagemagick/magickApi.js"; を記述することでAPIを叩けるようになりました.
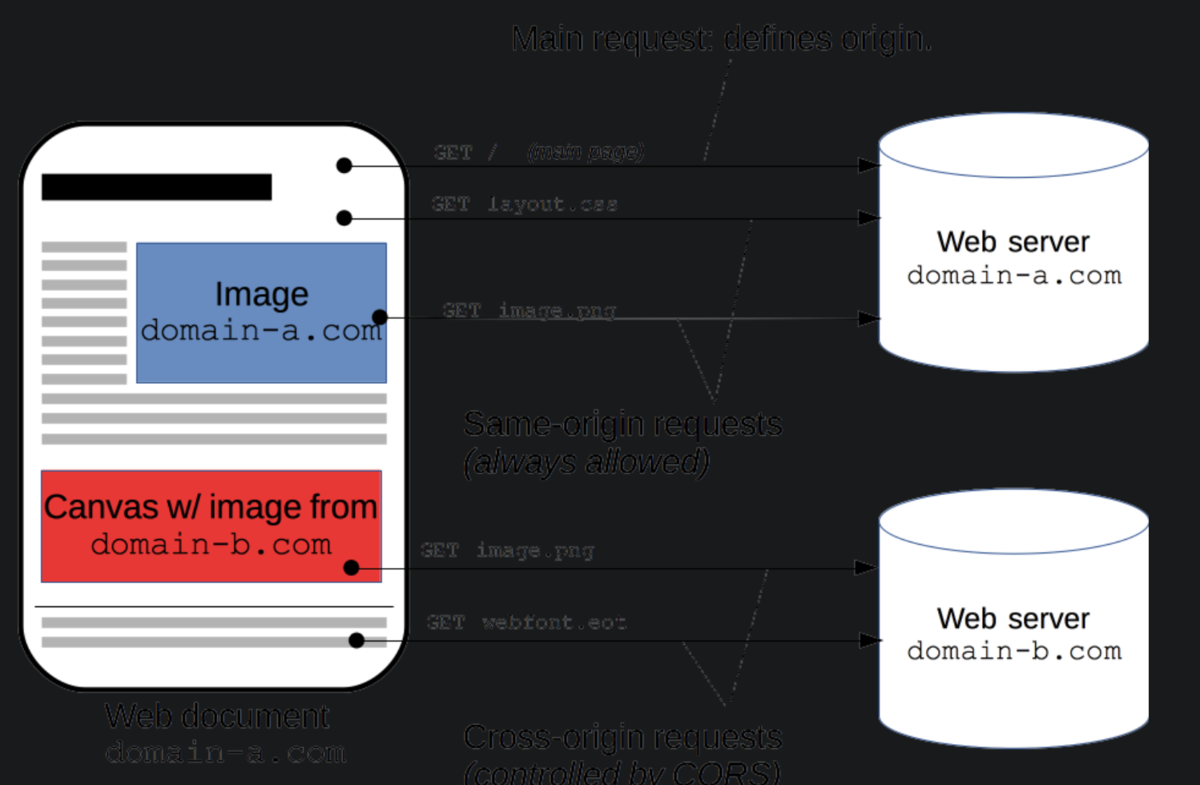
CORS問題
ImageMagickを使って変換することが出来るようになったので,変換対象となる画像のURLを拾ってきて変換したら終了!? と思っていましたがそんなことはありませんでした.CORSの問題がありました.
画像のURLを叩いたときにAccess-Control-Allow-Origin: *が設定されていないとCORSで弾かれてしまいます.そこで,MDNの記事を参考に画像を取得して,Access-Control-Allow-Origin: *をヘッダに設定して返してくれるサーバを立てることにしました.
コードはとてもシンプルでこんな感じです.画像URLにはクエリパラメータも含まれたりしたので簡単のためPOSTメソッドを使っています.
type Data struct {
Url string `json:"url"`
}
func getImage(c echo.Context) error {
data := new(Data)
err := c.Bind(data)
response, err := http.Get(data.Url)
body, err := ioutil.ReadAll(response.Body)
return c.Blob(http.StatusOK, "image/png", body)
}
func main() {
e := echo.New()
e.Use(middleware.CORS())
e.POST("/image", getImage)
e.Logger.Fatal(e.Start(":8080"))
}
どこにデプロイするか
普段はHerokuを使ったりしていたのですが,無料枠が別のアプリケーションで埋まってしまっていたのでAWSを使ってみることにしました.
Mixed content問題
AWSにデプロイして完成や!! と思っていたらHTTPを使っていたので,HTTPSのサイトからこのAPIを叩くと Mixed content エラーが起きました.
そこで,ELBを立ててELBをSSL終端にするHTTPS化をすることにしました.AWSを触るのは初めてに近い状態だったのですが,コンソールをポチポチやっていくとどんどんとリソースが揃っていって数時間でHTTPS化までできたのでスゴイとなりました.
完成
これでめでたく透過画像を見やすい画像に置き換えることに成功しました!

見やすくなった反面,ちょっとダサくなるところもあるのはご承知ください...

論文紹介: A Smart Contract for Boardroom Voting with Maximum Voter Privacy
devcon3の動画
- コード
- 自分が作った紹介スライド